发表于: 2019-06-27 22:36:18
1 663
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
1.查询任务7资料

这是第一版,做的是一个社区电商的个人中心页面,功能排布比较全面,主体采用网格式的布局,核心功能做成卡片式放在用户名下面。整体排布中规中矩,符合现今大部分产品的排布方式,把占位符换成图标来看也不会显得单调,乍一看有微信的钱包界面的感觉。
但是,微信的钱包界面中各个功能之间没有太强的主次之分,可以这样排布。在个人中心界面中,购物车收藏夹这些明显是主要的功能按钮,需要突出显示。我的订单、我的购物这些功能是二级次要的内容,我的服务等等是三级次要的内容,不能把这些统一以一个层级展示,看起来没有区分度,原型界面更是像一堆大饼摊在一起。

第二版中,我的订单和我的购物栏目没变,把我的服务栏目拆分成我的信息和我的服务两个栏目,同时换成了列表式的排列方式。层级上有一定的提升,但还是不够。帮助、客服和设置这三个功能属于非常边缘的功能,放在这么显眼的地方有点浪费空间。

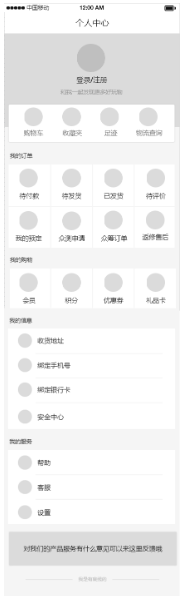
这是第三版。这一版中首先把帮助、设置、客服这三个功能都弱化了,设置放在右上角,帮助和客服放在页面底部并用灰度图标表示。同时把我的购物和我的信息栏目整合删减,绑定银行卡和绑定手机号整合到安全中心,积分和礼品卡整合到会员中心,把会员、优惠券、安全中心、收货地址重新整合成我的服务。
这样一来整体界面的层次感就比较强,主要功能和次要功能之间的安排相对得当,功能之间的关系也更清楚,方便用户一下找到自己想用的功能,比最开始的摊大饼好很多。
总的来说,层次感的把控在界面布局中非常重要,在设计时一定要将功能的优先级进行分类,做 到设计上区分轻重缓急,让用户能一下抓到重点。
这是看得其中一篇资料,强化谁,强化方法?布局类型,什么时候用这种类型?,如何整合分类模块,业务流程还是逻辑还是用户体验?
明天计划的事情:(一定要写非常细致的内容)
1.提交任务6.继续任务7
遇到的问题:(遇到什么困难,怎么解决的)
1.最近状态不佳,思路混乱,进度慢,自我调节中
收获:(通过今天的学习,学到了什么知识)
1.做任务7 ,思路有点杂,在思考为什么这样布局,层次需要多深合适、为什么这样设计模块,从哪里来?有哪些需要设计?哪些不需要设计?为什么模块名称不能整合改变,为什么不用其他设计方案,还有没有更好的设计方案?看了搜索以上类似上面的资料思考有点乱。感觉做完一个任务也无法说明这个点学会啦,如何看见其他页面,能否做出一些评价或者优化?从布局?模块设计?用户体验?





评论