发表于: 2019-06-27 21:46:27
1 611
今天完成的事情:
1. 修改任务十提交,提交后再次修改
2.参加修真院评审,前后台对应,逻辑清晰,布局应正确,原型注意规范
3.测试鑫誉建设官网,提交BUG,探索修改
4.写复盘评审PPT







 明天计划的事情:
明天计划的事情:
写复盘评审PPT
遇到的问题:(遇到什么困难,怎么解决的)
暂无
收获:
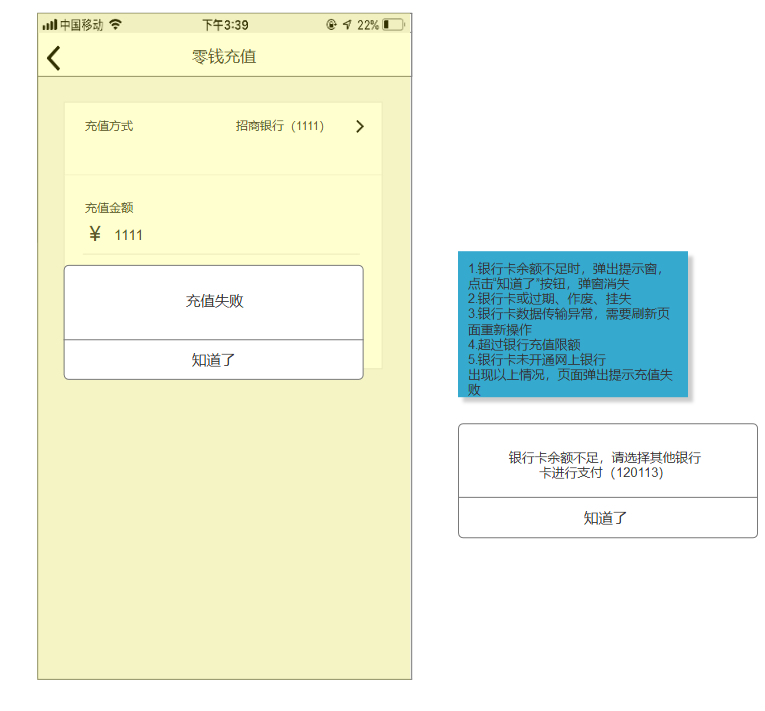
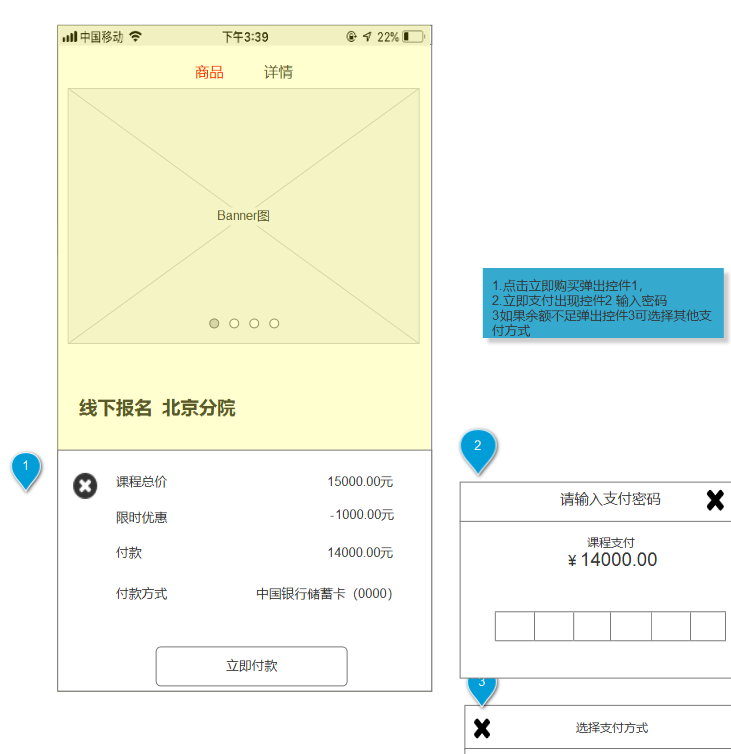
银行卡或过期、作废、挂失
银行卡数据传输异常,需要刷新页面重新操作
超过银行充值限额
银行卡未开通网上银行
出现以上情况,页面弹出提示充值失败
抽屉导航
抽屉导航是将菜单隐藏在当前页面后面,点击导航入口,可像拉抽屉一样拉出菜单内容。
抽屉导航设计基本不会占用页面空间,让用户把更多的注意力聚焦到当前页面,但是这也就存在需引导用户如何点击出隐藏导航的问题,会增加用户学习使用成本。
抽屉导航的划出需要考虑交互上的友好性,加缓动或者其余方式,抽屉拉出后可选择遮挡页面内容、页面也跟着滑出或其余交互形式。
宫格导航
宫格导航是把所有同级菜单,按照宫格的形式列在页面上,每个宫格是不同的入口,相互并无联系。这样的方式一般用在B端业务系统APP或工具平台,简单明了。但过多个菜单的设置,给用户的快速选择会造成一定的压力。
宫格导航也有一些变形,按功能点分块的展示菜单,每一个菜单宫格都是一个卡片,可同时展示多样的信息。
列表导航
列表导航是一个原生导航形式,多用于二级菜单的展示,列表导航清晰明确,能直观的展示菜单信息。通常会将菜单分组展示,而且每一行内容相当于一个“卡片”,可增添多种内容同时展示,一些小众APP还会演化出动效很丰富的列表切换形态。
下拉菜单导航
下拉菜单导航本身就是一个页面标题,选项隐藏其下,一般是用向下箭头引导用户点击展开其余菜单,并可点击切换相应内容页面。下拉菜单往往用于同级菜单间,而且存在一些非重点的菜单可以隐藏。这样的形式也用于很多业务系统中,比如切换会议场次等等。
陈列馆式导航
陈列馆式导航一般用在信息流的产品,比如新闻、杂志、菜谱等等,直接将内容卡片陈列,或者用幻灯片等形式展示。此类产品内容经常更新,后台会有多样的推荐算法去推送首页内容。
陈列馆式导航不同内容间的切换,可使用丰富的动效,如轮盘式、飞入式、拖动式等等,设计好动效的缓动也是很重要一点。
页面轮播/旋转导航
这类导航每一个页面就是一个菜单入口,适用于结构简单小众一些的APP。整个页面作为一个“菜单”可最大限度的保证页面的简洁清晰,同时完整页面也是可承受内容的最大区域,可同时呈现最多的内容。左右滑动或者页面旋转的方式也给用户简洁高级之感。但是如果菜单数量过多,会给用户造成使用困惑。
卡片式导航
卡片式导航原型类似生活中扑克牌,模仿切牌、翻牌等动作来切换内容,是一种比较新颖小众的导航模式。
点聚式导航
点聚式导航也是应用比较多的一个导航形式,它将多个核心功能聚汇到一个按钮中,方便用户同时呼出使用。优点就是占用空间小,只展示一个引导按钮在页面上,其余的菜单隐藏在按钮之后,点击引导按钮时,会融入一些动态的互动效果,让展开更自然。
这样的方式也是很多手机的桌面快捷操作的方式,将一些功能,比如锁频、静音等,集成在一个按钮中,点击后唤起操作。





评论