发表于: 2019-06-26 21:51:58
1 542
今天完成的事情:
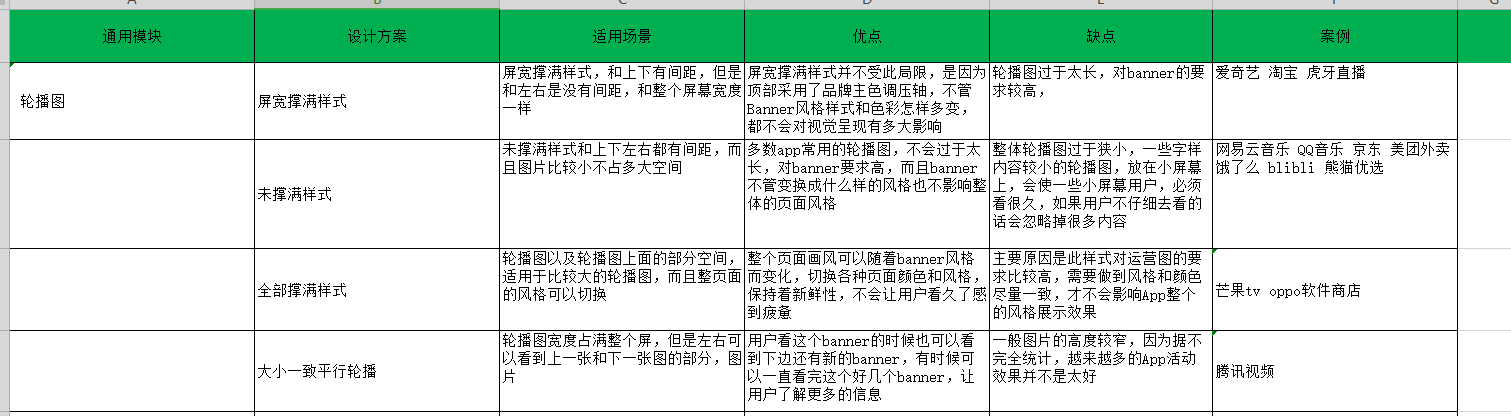
今天,改了pc的一点问题,调研了一下app的轮播图,轮播图背景和
明天计划的事情:画pc的列表数据,和app的轮播图,和app调研类表数据的ppt
遇到的问题:没有
收获:



轮播图背景
都说人的外貌会给人在某种程度上加分,同样的道理在人们浏览东西的时候最初的印象也会影响整体的好感。互联网时代的到来中,无论是网站首页轮播图还是商城或者APP的的轮播图这都决定着是否留的住用户。首页轮播图是整个网页中最大的一张图片,在制作的过程中重要性不容忽视,首页轮播图给受众传达的信息量最大,给受众的吸引力也最大,如果这个图片视觉冲击力强且吸引眼球,那么能给整体带来很多的亮点。.
作用:
首先做轮播图一般都会运用JS控制方法,在前端中这并不是一件很难的事情。轮播主要满足这三个要求:1.轮播图图片内容足够吸引力浏览者的眼球;网站首页轮播图按照时间进行有规律的循环,保持周而复始的播放方式;幻灯效果图片大于三张,最好在8张图片之内,而且随着数字切换图片内容也要随之改变,这样才能达到时效的效果,也让浏览者注重留意其中展示的内容。
其次在设计首页轮播图片时需要考虑图片要给受众传达什么信息,首页轮播图占据了网站最有利的空间地形,往往人们的关注点是从上往下以及从左往右,所以重要的信息一定是在左上角,banner是网站的上部,这个地方是浏览者第一眼看到的,所以这个地方要向客户传递最有用最吸引眼球的最有价值的信息,并且这个信息一定要言简意赅,用一句话或者几句话描述出来主旨。另外轮播图的主次顺序要分隔开。
再者在设计首页轮播图的时候,轮播图片尽量设置成跟电脑屏幕等比例的分辨率、轮播图不同于网站首页中其他的图片,轮播图片整体尺寸很多。在网站建设的过程中,看到轮播图片占据的位置和宽度和高度都很大,这种合理的设置方式就是营销效果。
在设计首页轮播图时,设计里面一定要有元素在里面,比如图片元素,若轮播图里面只有单纯的文字,视觉效果会很差,让人不愿意看,但图片元素太杂乱的话,就没有了主题信息,在设计轮播图时一定要注意这个度。
还有就是网站首页轮播图加载问题,如果网站轮播图加载过慢设置一直加载不出来,这种轮播图设计的很失败。在网站优化中也是不成功,因此,我们就需要提高低网速用户体验,提高低网速用户体验。





评论